DiscuzQ (v3.0.211111) 小程序端二开教程
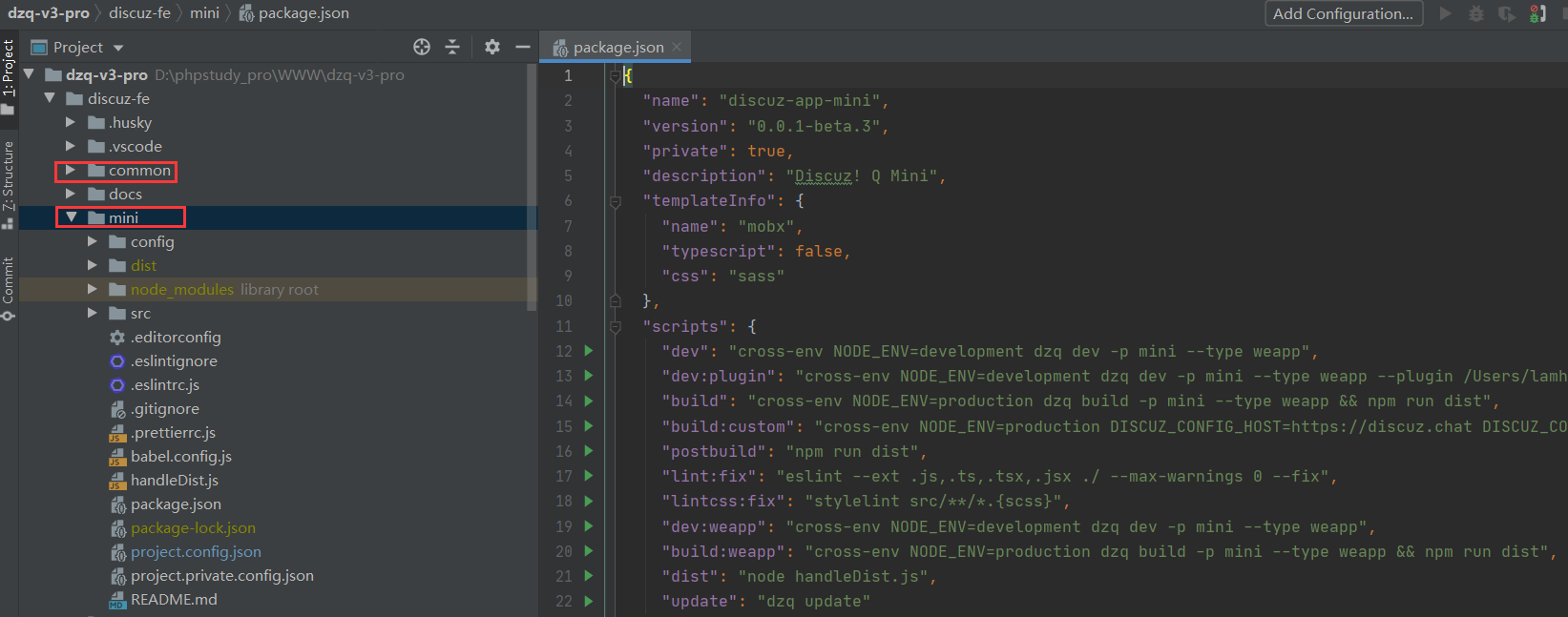
1、小程序端代码位置:dzq-v3-pro/discuz-fe/mini目录

2、环境和工具:
操作系统(windows10),Node12.22.2,NPM 6.14.13
开发工具:PHPStorm(根据个人爱好自己选,有用VS的,也有HBuilder的)根据个人喜好,微信开发者工具
语言:Taro3.2.2
3、编译命令和输出目录:
编译命令:npm run build
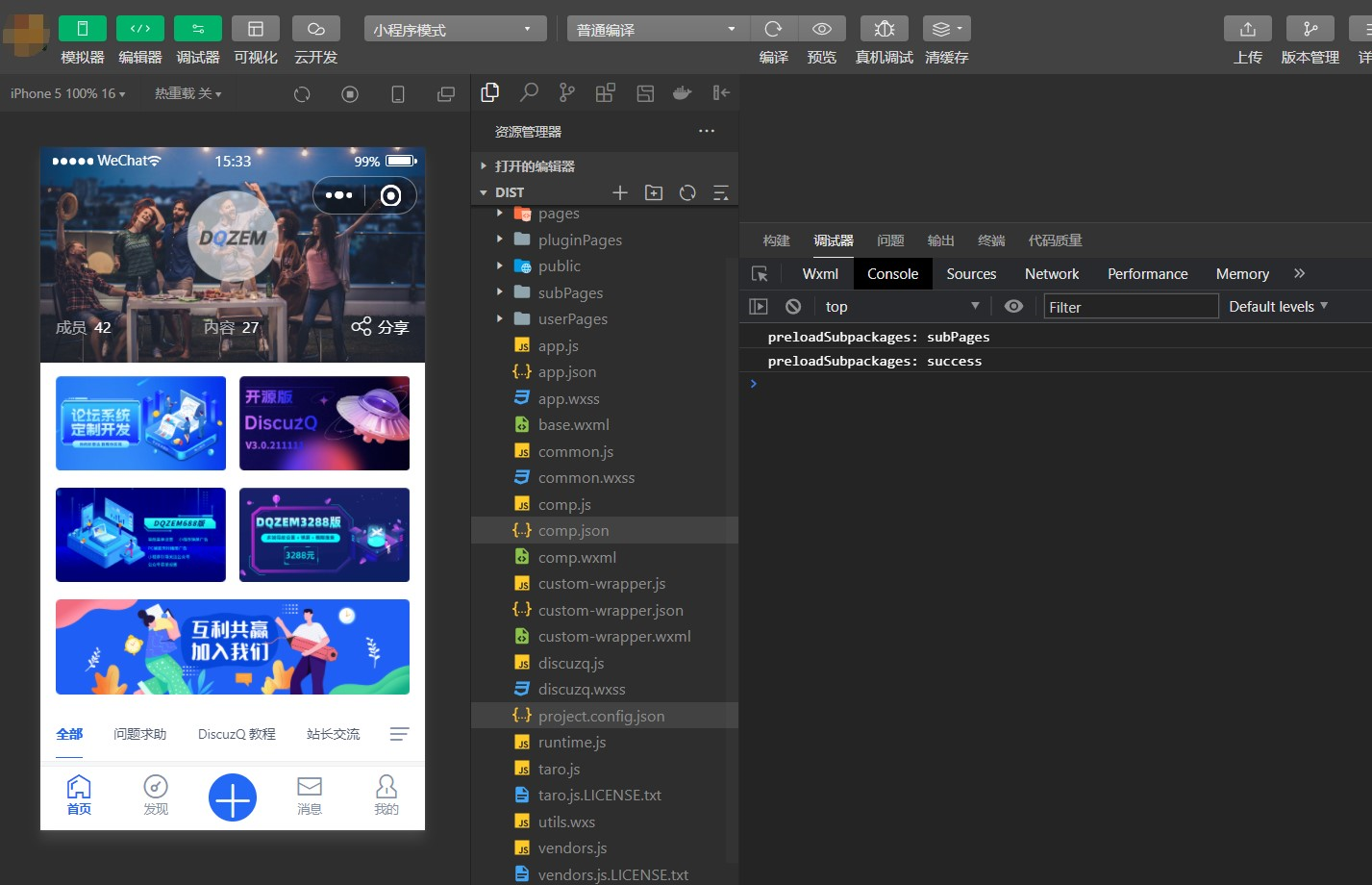
输出目录:discuz-fe/mini/dist(使用微信开发者工具,将微信开发者工具的项目设置为本目录,即可查看效果了)如下图所示:

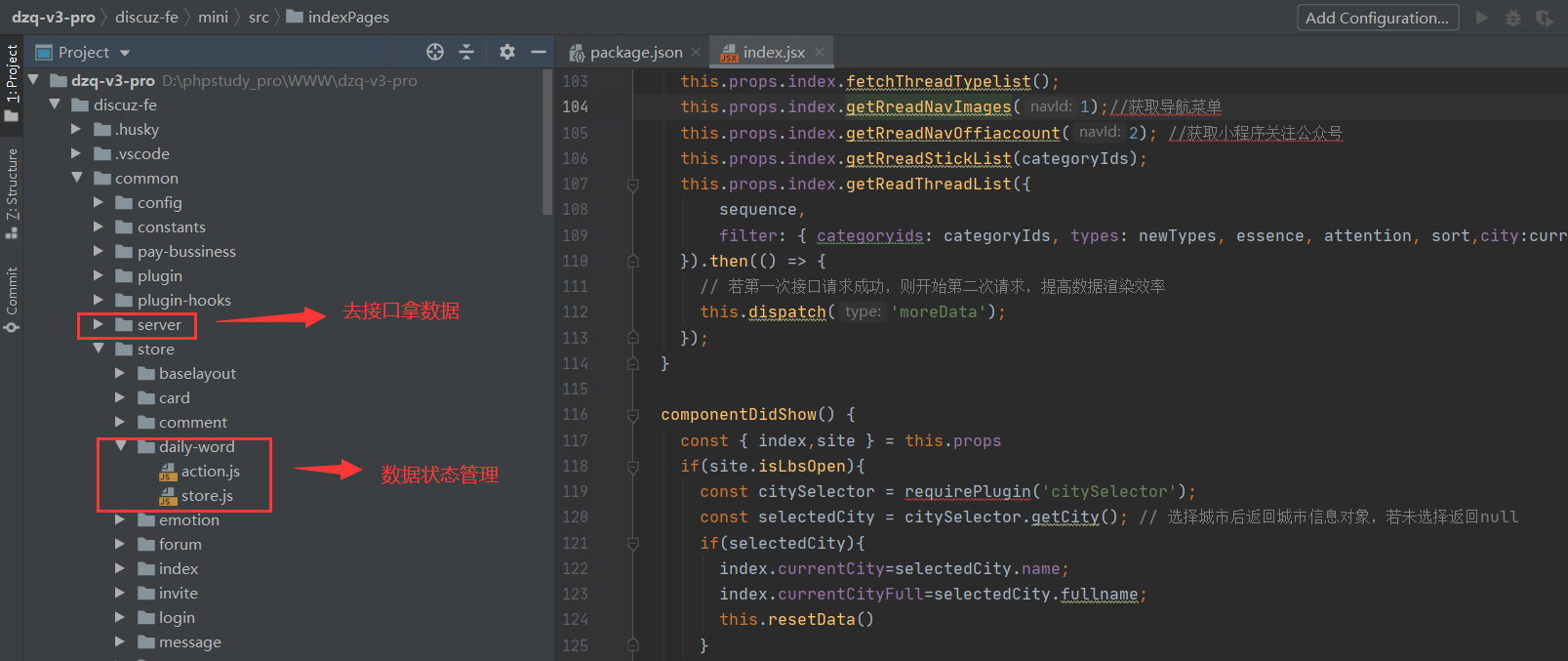
4、全局数据状态管理
前端开发的思维,不了解的,可以熟悉一下相关的知识。通俗讲,就是前端从接口(Server)拿数据,通过Action,Store,做全局数据状态管理。前端的模板只需要渲染数据和对应的数据状态即可。

理解了本步骤,基本就熟悉了核心逻辑。接下来就是对数据进行渲染了。

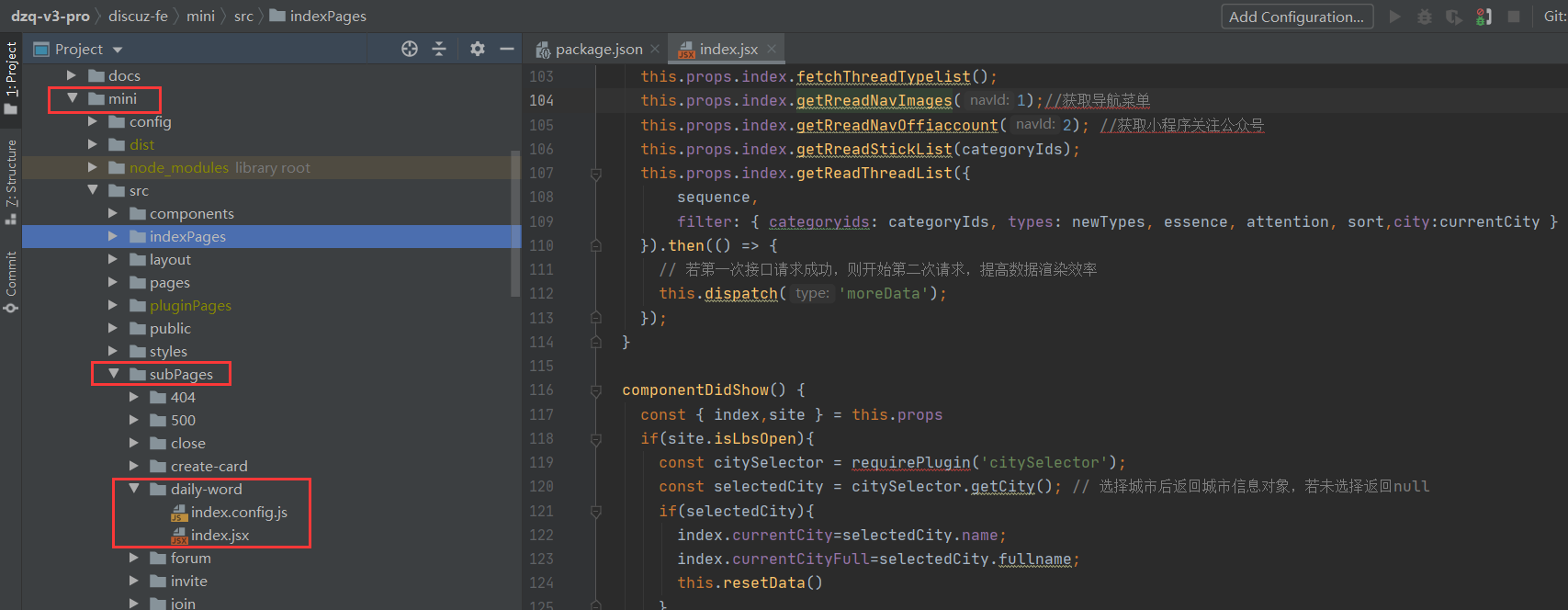
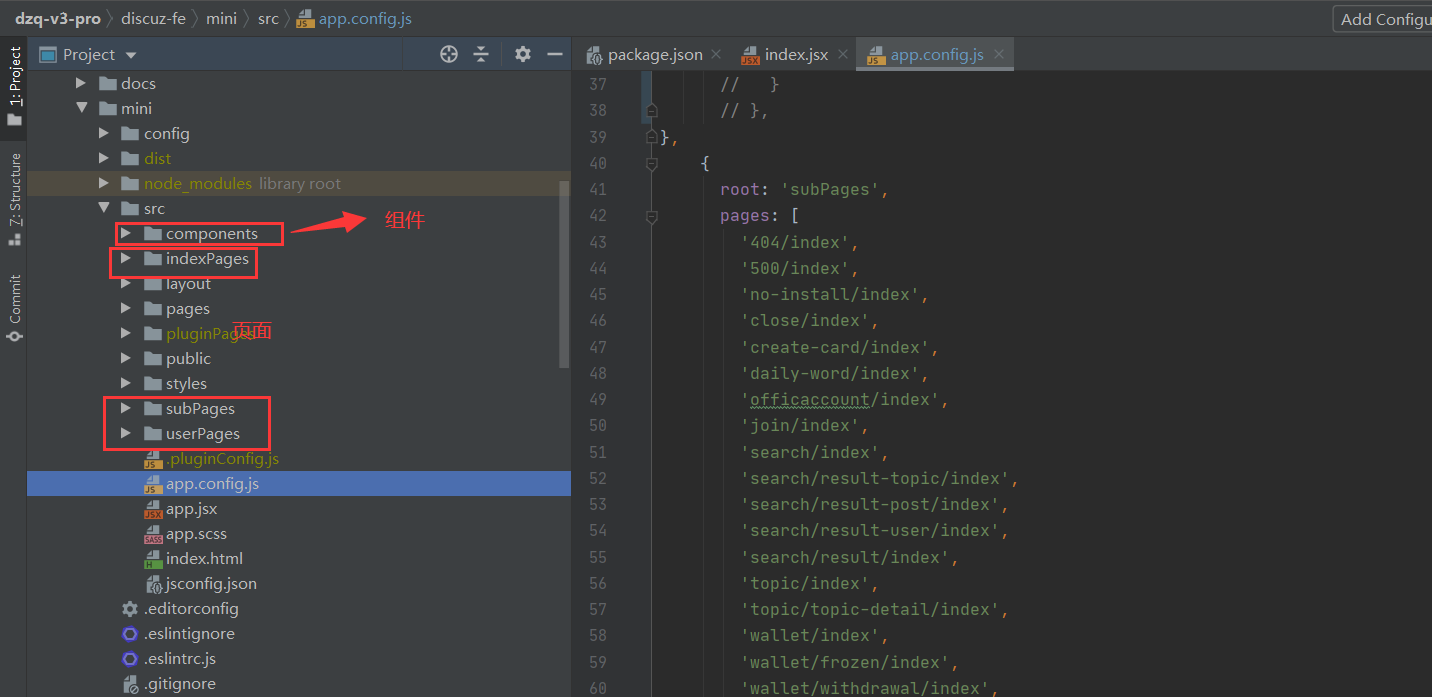
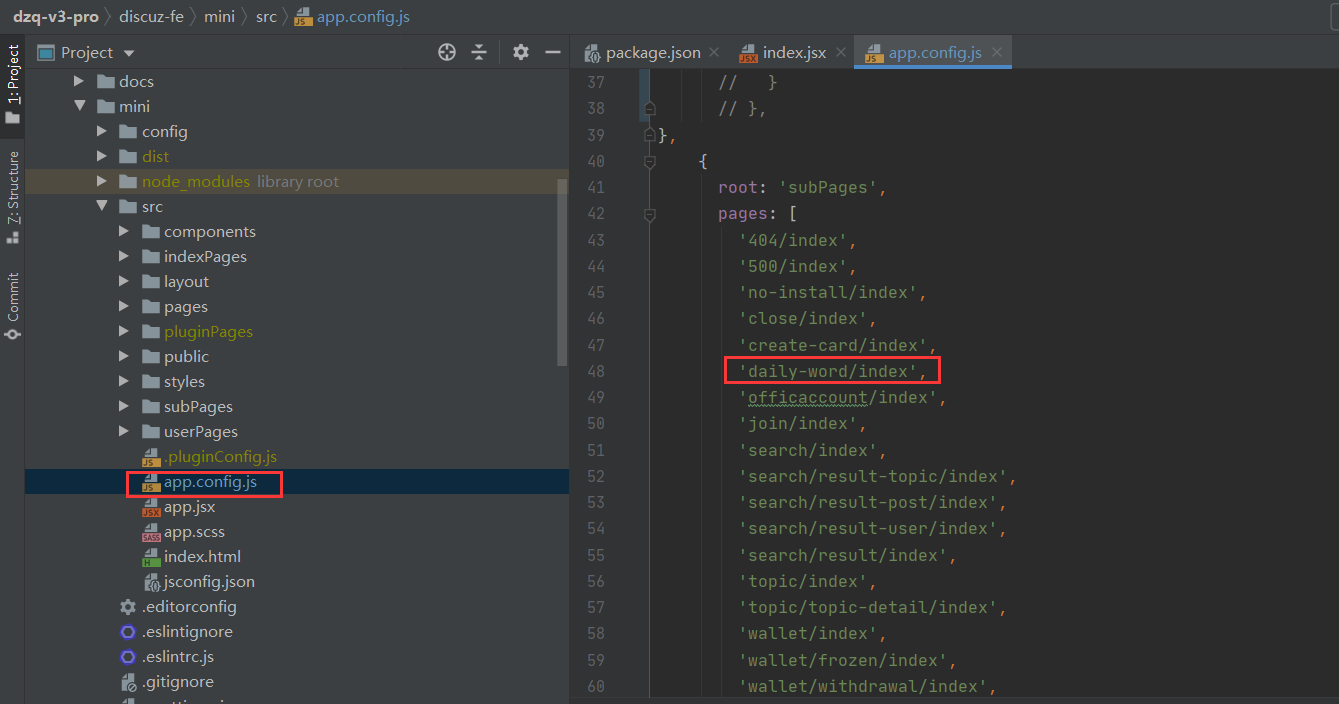
5、页面和组件的概念要理解一下:

路由配置:discuz-fe/mini/src/app.config.js

页面在渲染的时候,会获取数据和数据状态,对页面进行填充,以达到对应的效果。
(完)
DiscuzQ 教程 / DiscuzQ 二开教程


